Forms are used to collect contact information, often in exchange for access to a download or an email newsletter. So, forms allow you to request various information about your users:inside. In the example we show you how to create a newsletter form.

- Go to Form in the menu under Components
- Click the “+ New” button in the upper right corner
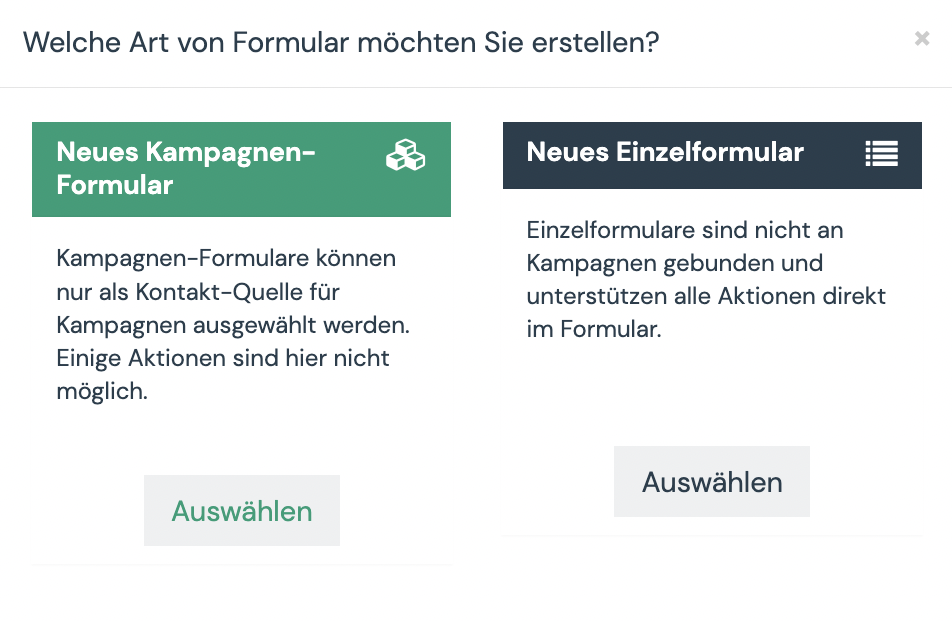
- Select the type of form you want to use.
Here you can find out when which form type is used - Give your form a meaningful name. We recommend to combine the name with the year/month number. This way you keep the overview.
- Specify what action should happen after the form is filled out: Stay on the form or page, Redirect URL or Show text. For the text or URL you will find below it the “Redirect URL/Test” field for your input.
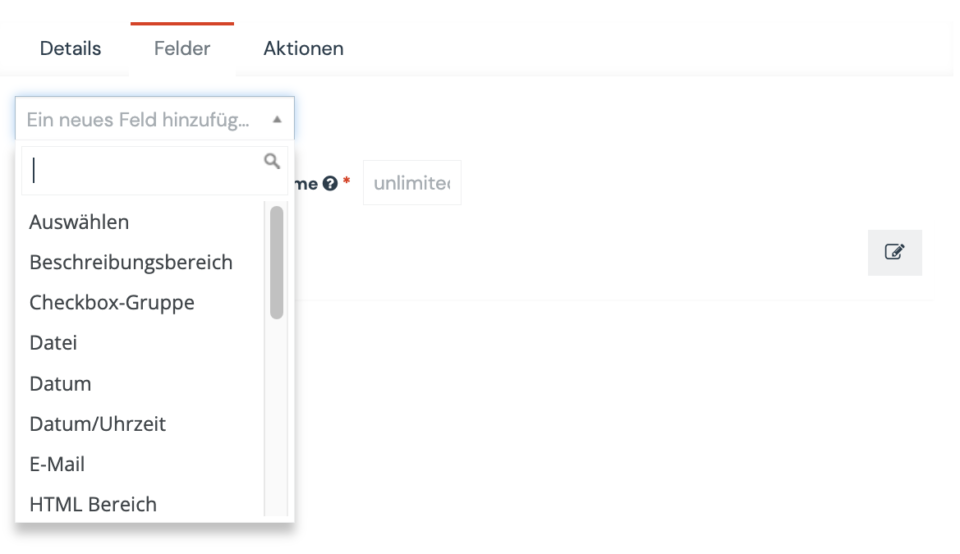
- Go to the next tab “Fields” to add your fields. A form can contain as many fields as needed.

- In the “Add a new field” drop-down menu, select your first field. Example: For last name and first name the text field is used. For the email address the field Email and you have your newsletter form.
- Fill in the contents for the respective field. Under Contact field, you can link the form content to the respective contact field.
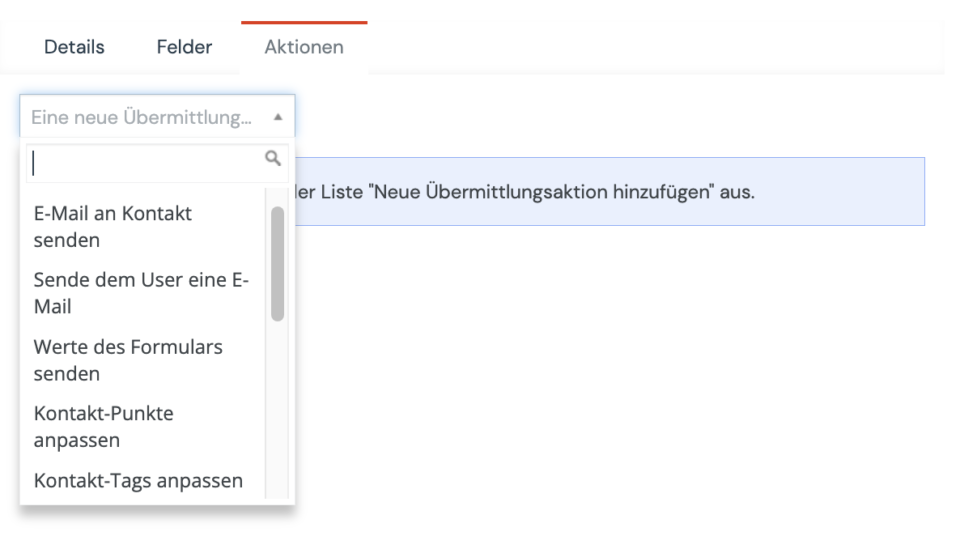
- Under the next tab Actions you can define which actions should happen automatically after filling out the form. Example: For the newsletter form, you can set a “newsletter” tag for everyone, you can have yourself/your team notified when you sign up, and you can send an email directly (e.g. email to confirm the email address).

- Then you can publish your form and click on the “Save and close” button.
- Now you can include the form in e.g. your landing page.

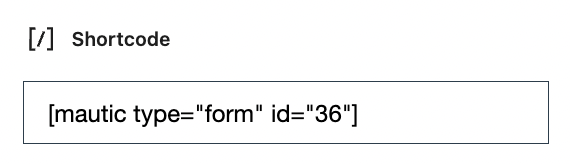
- If you want to embed your form on WordPress, for example, you need the form ID. In the form overview you will now find the ID of your form, which you can use to embed and test the form on the website using the following short code.